Project Creation
In order to have a project, the first thing we need is a place to put the files that make up the project! We'll be storing our project files in a Git (opens in a new tab) repository that's hosted on Github (opens in a new tab).
Project Name
Before we do anything else, you need to decide on a name for your project. To ensure everything
works correctly with all of the services we'll be using, your project's name should not include
spaces; if you want to separate words, use dashes instead. For example, instead of "My Website",
name your project my-website.
Throughout this documentation, we'll refer to that project name as <project>; whenever you see
<project> in these instructions, replace that with the project name you've chosen.
If you don't have a project name in mind, you can use ss-example to get started.
Local Project Initialization
When you're working on a project, you need a place to store the project's repository on your
computer. While you can do this anywhere, we'll assume that all of your projects will be in a
folder called /projects in your home directory.
Go ahead and create the projects directory:
mkdir ~/projectsNow, we'll initialize the new project. We're not going to create a new Git repository directly
(e.g., via git init) because we're going to be using Next.js (opens in a new tab) as our core
web framework, and the default way of creating a Next.js project will automatically initialize a
Git repository for us that includes a bunch of other other functionality that we'll be using.
Thus, we'll initialize the project using the Next.js automatic installation instructions (opens in a new tab):
cd ~/projects
npx create-next-app@latestWe'll be using using all of the Next.js recommended defaults; we will be using TypeScript (opens in a new tab), ESLint (opens in a new tab), and Tailwind CSS (opens in a new tab). Thus, answer the prompted questions as follows:
✔ What is your project named? <project>
✔ Would you like to use TypeScript with this project? Yes
✔ Would you like to use ESLint with this project? Yes
✔ Would you like to use Tailwind CSS with this project? Yes
✔ Would you like to use `src/` directory with this project? Yes
✔ Use App Router (recommended)? Yes
✔ Would you like to customize the default import alias? NoOnce the installation completes and you enter cd <project> in your terminal to move into your
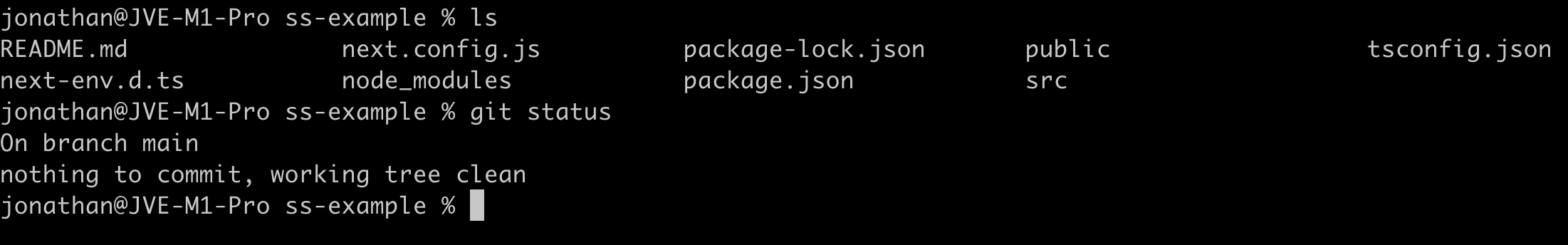
project's directory, running ls will show you that the installation has created a bunch of files
that provide the scaffolding for everything else you'll build. Furthermore, running git status
will show you that the installation also created a git respository.

Connecting the Local Repository to Github
Now, we'll connect the local respository you just created to Github.
Why Do We Need Github?
Hosting your repostiory on Github serves several purposes:
-
It provides backup of your code
-
It facilitates others collaborating on your project
-
It provides the foundation for other parts of the development process, like testing and deployment
Creating the Github Repository
If you haven't already, you'll need to create a free account on Github (opens in a new tab).
Next, you'll need to create a new repository for your project. To do this, go to your GitHub account, click on the "+" icon in the top-right corner, and select "New repository" from the drop-down menu.
Give the repository the name <project>, provide a description if you wish, and select whether you
want the repository to be public or private.
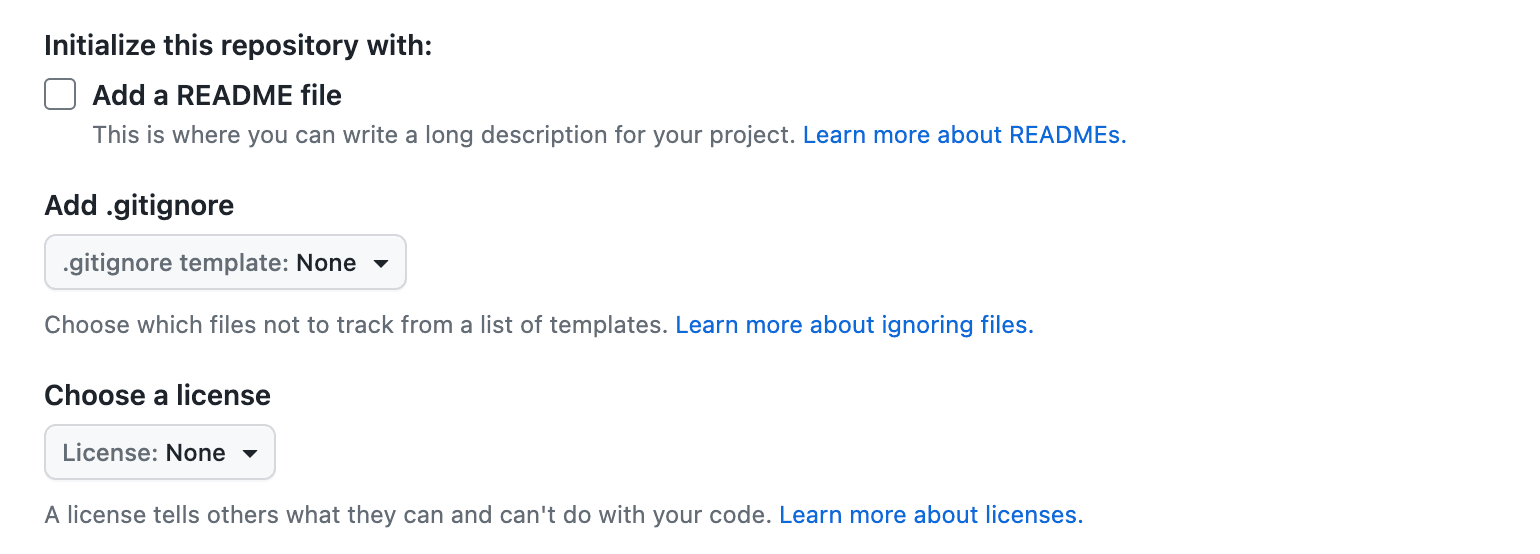
Leave all of the other options in their default state; we're not going to have Github
initialize our repository with a README or .gitignore file. That's because we already have an
initial repository that we created locally.

Finally, click the "Create repository" button.
Connecting the Local Repository
Even though we've created a repository on Github to store our project files, and we've intialized the project locally, we haven't yet connected the two.
To do so, run the following commands, replacing <your-github-username> with your Github user
name:
git remote add origin https://github.com/<your-github-username>/<project>.git
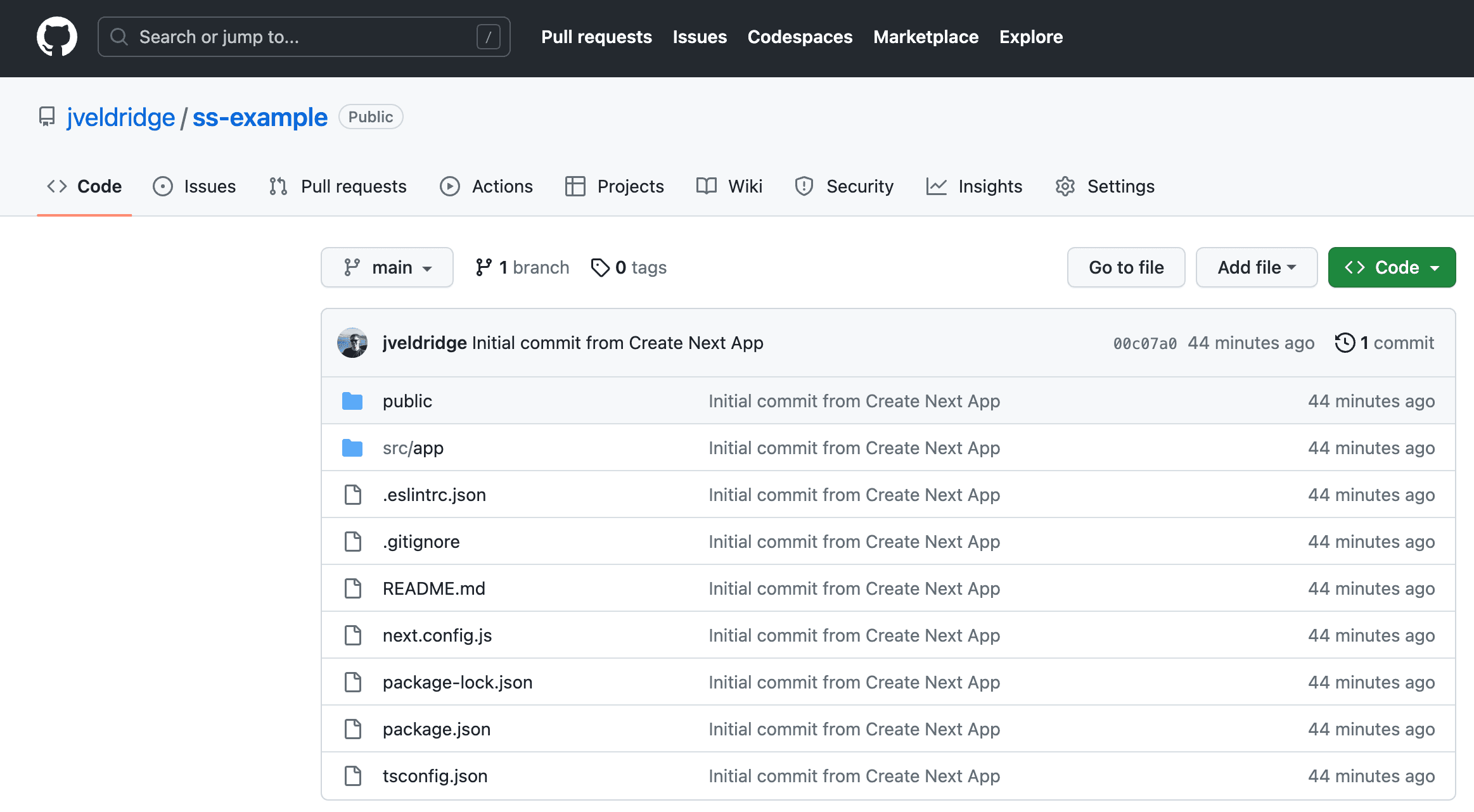
git push -u origin mainNow, when you go to your project on Github at https://github.com/<your-github-username>/<ss-example>,
you'll see all of your project's files: